Courtepaille
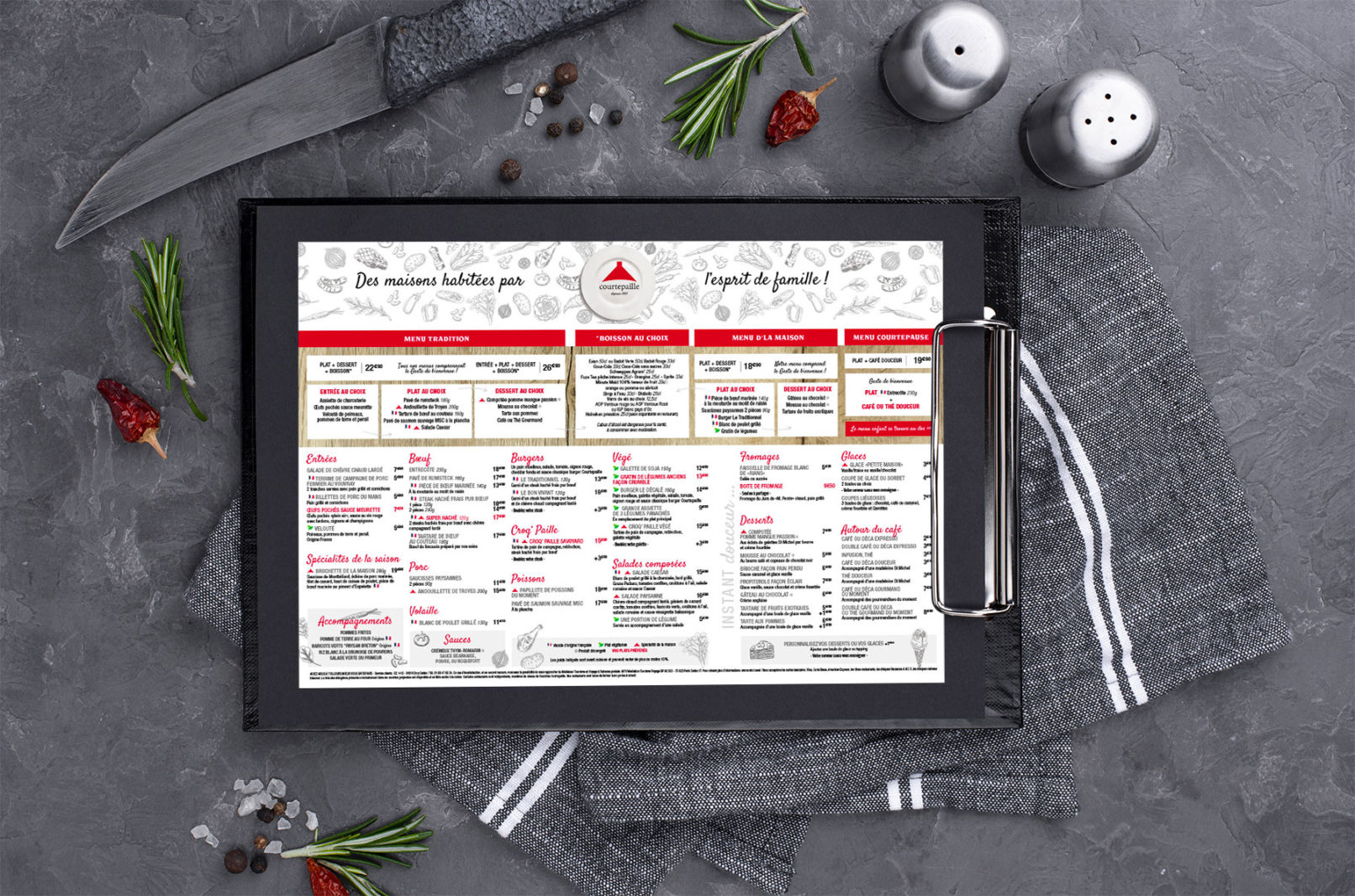
Il était question au départ de faire quelques modifications de textes et d’agencement sur leur set de table.
Pendant ce travail d’exécution, j’ai remarqué que je pouvais améliorer l’UX.
En voici le résultat :
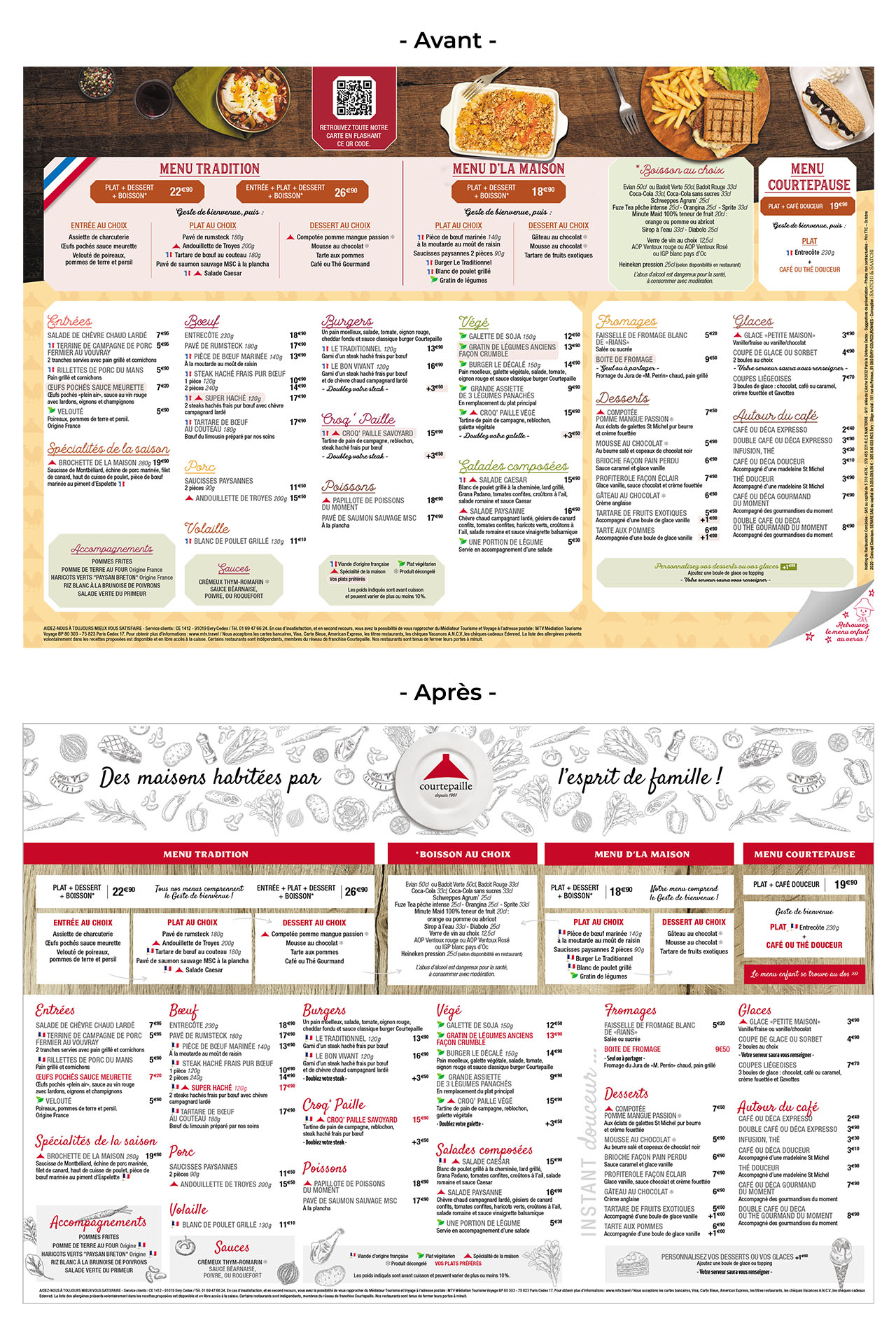
Unifier la charte graphique du site internet avec celle des sets de table.
Leur site internet se caractérise par un fond, blanc, l’utilisation d’une typo script, d’aplat rouge et l’image d’une planche de bois. Je me suis donc inspiré de ces éléments pour :
Avoir un set de table plus facile de lecture.
Un set de table donne énormément d’informations. Ajoutez-y des éléments comme des couleurs différents, des pictos (essentiels pour la compréhension de certains produits) des aplats de couleurs, ne fait que complexifier un peu plus la lecture.
• Il était important de garder que 2 styles de typos et une seule couleur pour les différentes parties.
• Les aplats non essentiels sont supprimés.
Une logique de lecture
• L’encart sur les boissons est placé entre les menus Tradition et Menu D’la Maison qui proposent une option boisson.
• J’ai utilisé des petites flèches pour relier les entrées aux plats, desserts et boissons. Elles impliquent de manière inconsciente le choix sur la format : Entrée Plat Dessert.
Un header plus « healthy »
Dans une ère où l’on victimise les gens de manger de la viande, ajouter des légumes en illustration permet de se dédouaner de cette culpabilité inconsciente.
Les illustrations de légumes mais aussi de viandes font donc échos aux illustrations qu’on peut voir dans les magasin bios.
Une marque associée au bien-être
La marque avait disparu des sets de tables. J’ai pris l’initiative de l’intégrer à nouveau.
Placé au centre du header, il est associé à l’image que procure celui-ci : Bien être, nourriture saine.
Ce que nous avons fait :
- • Réflexions UX et UI
- • Adaptation de la charte graphique du site internet au set de table